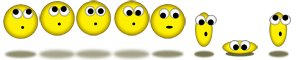
Я немного опустила направляющую – оставив побольше пространства для прыжков….
Объясню задумку: у всех колобков, кроме нижних расплющенных, глазки находятся на одном уровне.

Если нужно, сделайте ещё одну направляющую наверху.
Можно сразу сливать группы с колобками в один слой, но если Вы не уверены в результате (хорошо ли они получились) – оставьте слои как есть, а уже после просмотра анимации или в копии документа соедините в группы в отдельные слои.
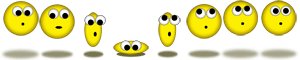
Продолжаем, группа 3 (третья фаза и т.д.):

Теперь группа 4:

Чтобы наш прыгун немного задержался в воздухе сделаем две копии 4-ой группы (всего 3 шт получается: 4, 5, 6).
А теперь копируем 3-ю группу и называем её 7.
Копируем 2-ю и переименовываем в 8.
Я расположила группы по возрастанию от 1 до 8, чтобы не запутаться.
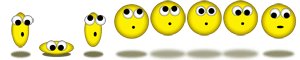
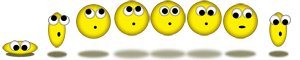
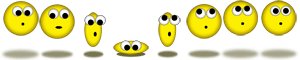
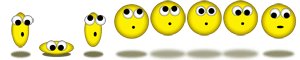
Вот такая штука получается:

Если Вам не удобно с цифрами, можно назвать группы например так – отражая процесс движения: низ, 1 вверх, 2 вверх, 1 вершина, 2 вершина, 3 вершина, 1 вниз, 2 вниз. Или как-нибудь по-другому.
Соединяем 8 слоёв опять в группу.
И копируем 7 раз (тогда у нас будет прыгать 8 смайликов и движение получится зацикленным).
И распределяем полученные группы (можно их назвать 1колобок, 2колобок…8колобок, чтобы не запутаться) по длине документа.
Если в документе места не хватит – добавьте, если останется – обрежьте.
Убираем направляющие (Просмотр-Удалить направляющие – View-Clear Guides).

Переходим к созданию анимации.
Кропотливая работа предстоит!
Открываем Окно Анимации (Windows-Animation) и приступает к оживлению смайликов.
Для начала я убрала видимость всех подгрупп в группах (или слоёв в группах, если Вы выполнили сведение).
Для всех кадров я поставила время 0,1сек.
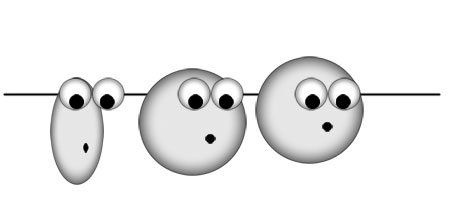
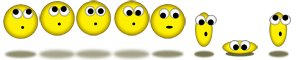
Так должны выглядеть прыгуны в первом кадре.

В первой группе (1колобок) - фаза 1 (низ); во второй группе (2колобок)– фаза движения 2 (1 вверх)... и т.д.
Делаем копию кадра (см. №1 на скриншоте) и распределяем движение колобков, но уже начиная со второй фазы (1 вверх) для первого колобка.

Аналогично для третьего кадра и дальше….
При смене фазы движения после 8-ой (2 вниз), переходим на 1-ую (низ).
| | 1 колобок | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|
| 1 кадр | 1 фаза | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|
| 2 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 1 |
|---|
| 3 | 3 | 4 | 5 | 6 | 7 | 8 | 1 | 2 |
|---|
| 4 | 4 | 5 | 6 | 7 | 8 | 1 | 2 | 3 |
|---|
| 5 | 5 | 6 | 7 | 8 | 1 | 2 | 3 | 4 |
|---|
| 6 | 6 | 7 | 8 | 1 | 2 | 3 | 4 | 5 |
|---|
| 7 | 7 | 8 | 1 | 2 | 3 | 4 | 5 | 6 |
|---|
| 8 | 8 | 1 | 2 | 3 | 4 | 5 | 6 | 7 фаза |
|---|
Можно сделать всю работу немного иначе.
Уменьшить количество слоёв, но немного усложнить себе работу при их распределении по кадрам анимации.
Первоначально для движения смайлика мы сделали 4-е слоя: низ, 1вверх, 2вверх, вершина.
Именно такое количество и можно использовать для создания аналогичной анимации.
Но это только в том случае, если движения вверх и вниз проходят у вас одинаково.
В моём примере в конце урока, все фазы движения отличаются друг от друга. Я добавила движения глаз и рта.
Поэтому возможно было использовать только первый вариант распределения слоёв по кадрам.
Но вернёмся к 4-ём слоям:
| | 1 колобок | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|
| 1 кадр | 1 фаза | 2 | 3 | 4 | 4 | 4 | 3 | 2 |
|---|
| 2 | 2 | 3 | 4 | 4 | 4 | 3 | 2 | 1 |
|---|
| 3 | 3 | 4 | 4 | 4 | 3 | 2 | 1 | 2 |
|---|
| 4 | 4 | 4 | 4 | 3 | 2 | 1 | 2 | 3 |
|---|
| 5 | 4 | 4 | 3 | 2 | 1 | 2 | 3 | 4 |
|---|
| 6 | 4 | 3 | 2 | 1 | 2 | 3 | 4 | 4 |
|---|
| 7 | 3 | 2 | 1 | 2 | 3 | 4 | 4 | 4 |
|---|
| 8 | 2 | 1 | 2 | 3 | 4 | 4 | 4 | 3 фаза |
|---|
Пробуйте, как больше нравится.
Ну, вот и всё! Колобки запрыгали!
Уменьшаем размер документа, ставим постоянное проигрывание (если ещё не поставили )))) и сохраняем в формате GIF (Ctrl+Alt+Shift+S – Save for Web&Devices).
Фантазии на тему:

Поэкспериментируйте со временем кадров, с количеством фаз движения, дополнительными деталями……
Удачи и терпения в творческом процессе!
Автор: PIROGOVADESIGN