| Главная » Статьи » Photoshop » Анимация |
Шаг 1. Начинаем с создания нового документа размером 1000х300 пикселей. Заливаем его линейным градиентом от цвета #000000 к #00ae0f.
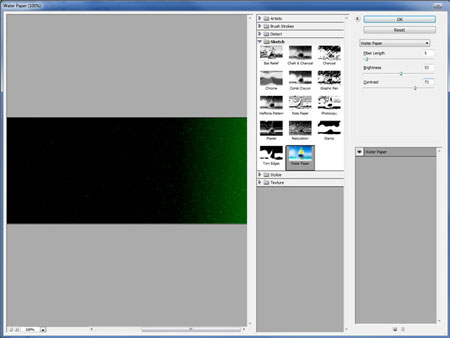
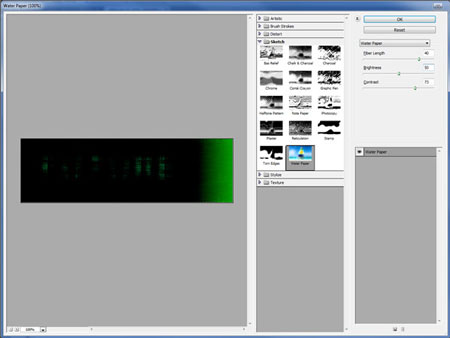
Шаг 2. Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага) с такими параметрами: Fiber Lenght (Длина волокна) 5
Шаг 3. Берем Horizontal Type Tool
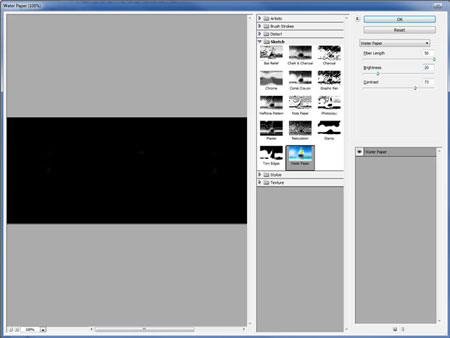
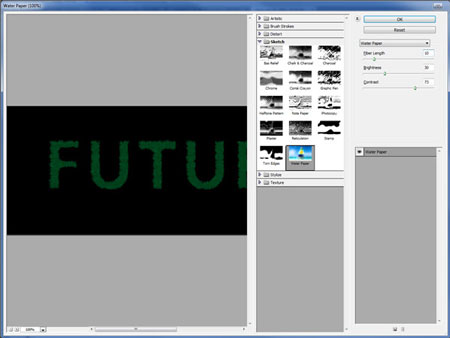
Шаг 4. Объединяем все слои вместе Layer - Merge Layers (Слой - Объединить слои). Называем новый слой "Оригинал". Дублируем (CTRL+J) его и применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 50
Переименовываем копию на "1". Этот слой будет первым кадром нашей анимации. Дублируем слой "Оригинал", перемещаем его в самый верх палитры слоев и называем "2". Применяем к нему Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 50
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "3". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 50
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "4". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 50 Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "5". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 50
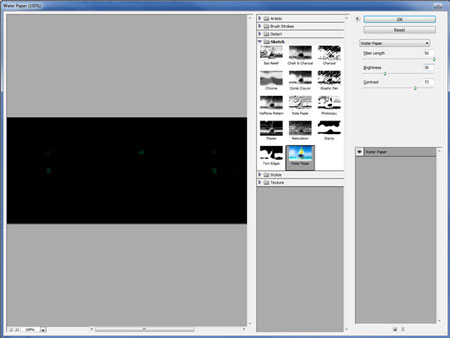
Теперь мы будем работать только с параметром Fiber Lenght (Длина волокна). Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "6". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 40
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "7". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 30 Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "8". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 20 Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "9". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага): Fiber Lenght (Длина волокна) 10
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "10".
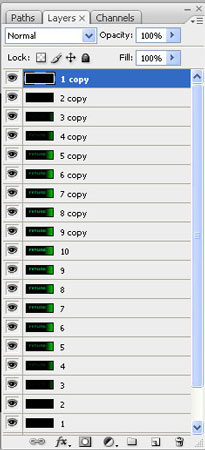
Дублируем слои 1-9 и располагаем их как на скриншоте ниже.
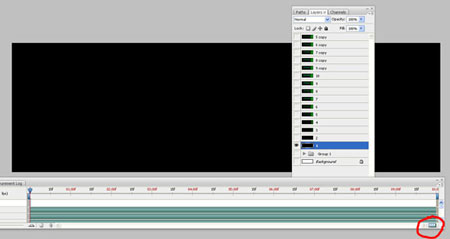
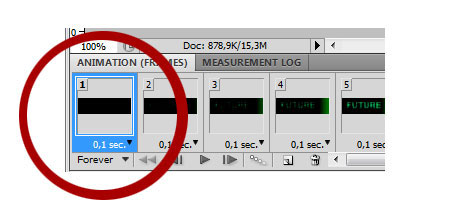
Шаг 5. Выключаем видимость всех слоев кроме "1". Переходим Window - Animation (Окно - Анимация), чтобы открыть панель анимации. Кликаем на подсвеченную на скриншоте кнопку, чтобы перейти в покадровый режим.
Меняем параметр цикличности на Forever (Бесконечно).
Увеличиваем время отображения десятого кадра анимации на 0.2.
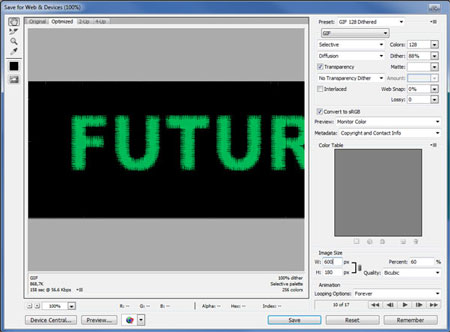
Сохраняем анимацию File - Save for Web And Devices (Файл - Сохранить для веб и устройств). Не забудьте, что формат изображения должен быть .gif
Автор: PhotoshopStar | |
| | Комментарии: 1 Теги: | |
| Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |