| Главная » Статьи » Photoshop » Работа с текстом |
Ресурсы: Шаг 1. Установим цвет переднего плана на #6fb1bf, а цвет фона # 2a4d53, затем проведем Зеркальный градиент (Reflected Gradient) из центра документа вниз.
Поместим Бесшовную текстуру плитки поверх фона, и изменим ее Режим смешивания (Blend Mode) на Мягкий свет (Soft Light).
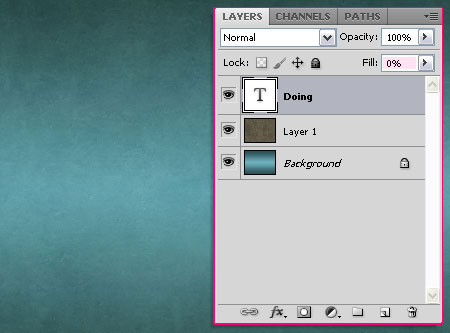
Шаг 2.Напишем текст белого цвета. Используем шрифт Insaniburger. Размер 345 пикселей.
Изменим значение Заливка (Fill) текстового слоя до 0%.
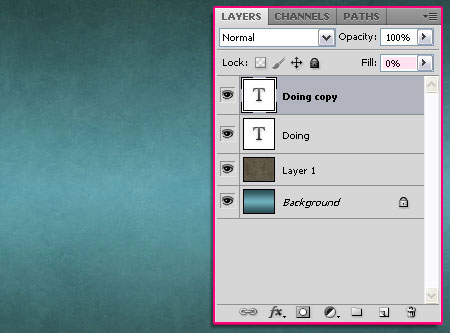
Дублируем слой с текстом.
Создайте новый слой под двумя текстовыми слоями и назовите его "Текстура". Зажмите клавишу Ctrl и щелкните по иконке текстового слоя (значок), чтобы создать выделение. Установите цвет переднего плана на # 164b7c, а цвет фона # b2ebfc.
Шаг 3.Убедитесь что слой "Текстура" выбран (активный), перейдите в менюФильтр-> Рендеринг-> Облака (Filter-> Render-> Clouds). Нажмите Ctrl + D илиВыделение-> Отменить выделение (Select-> Deselect), чтобы избавиться от выделения.
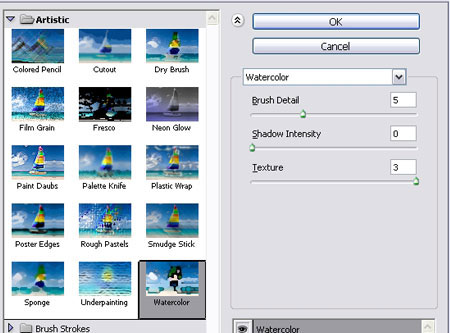
Перейдем к Фильтр-> Имитация-> Акварель (Filter-> Artistic-> Watercolor). Изменим Детализация (Brush Detail)до 5, Глубина теней (Shadow Intensity) на 0, а Текстура (Texture) 3.
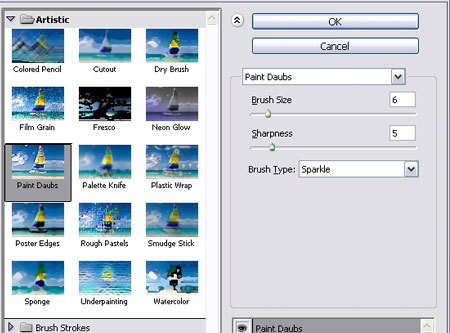
Перейдем к Фильтр-> Имитация-> Масляная живопись (Filter -> Artistic -> PaintDaubs). Изменим Размер кисти (Brush Size) до 6, Резкость (Sharpness) до 5, а также выберите Искры (Sparkle) из раскрывающегося меню Кисти (Brush Type).
Еще раз, зайдите Фильтр-> Имитация-> Акварель (Filter-> Artistic-> Watercolor) и примените те же значения Детализация (Brush Detail)до 5, Глубина теней (Shadow Intensity) на 0, а Текстура (Texture) 3.
Шаг 4.Перейдем к Изображение-> Коррекция-> Цветовой тон/Насыщенность(Image-> Adjustments-> Hue/Saturation) (Ctrl + U), и изменим значение Цветовой тон(Hue) до -10. Таким образом, текстура для текста будет подходить по цвету к фону.
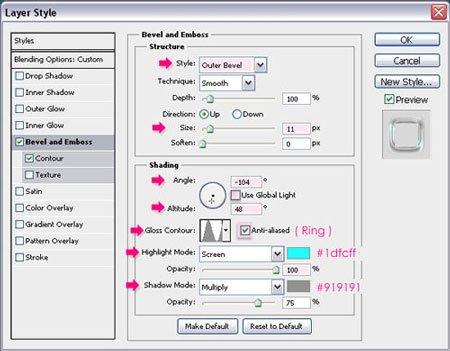
Дважды щелкните на оригинальный слой текста, чтобы добавить Cтили слоя (Add a layer style).
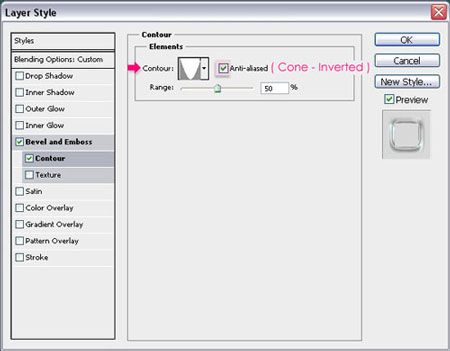
Контур (Contour): Выберите Перевернутый конус и проверьте галочку Сглаживание (Anti-aliased).
Это позволит придать глянцевый контур текстовому эффекту.
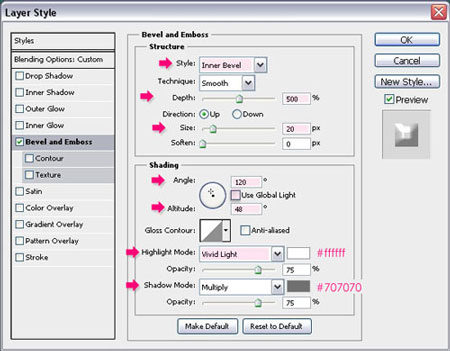
Теперь дважды щелкните на слой копию текста, и примените Тиснение (Bevel and Emboss) с другими настройками:
Это позволит создать удивительный глянцевый эффект.
Шаг 5. Наконец, установите цвет переднего плана на # FFFFFF и цвет фона # b2ebfc, создайте новый слой поверх всех слоев и назовите его "Блеск” и измените его Режим смешивания (Blend Mode) наЯркий свет (Vivid Light).
Используйте Кисти глитеры, чтобы добавить блестки внутри текста. Этот небольшой трюк придаст законченный вид текстовому эффекту.
И вот наш заключительный результат!
Автор: TEXTUTS | |
| | Комментарии: 1 Теги: | |
| Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |