| Главная » Статьи » Photoshop » Работа с текстом |
Для урока Вам потребуется: Adobe Photoshop CS5 Extended Шаг 1. Создайте новый документ размером 1024х768 пикселей. Установите цвет заливки - #dbdbdb, цвет фона - #bcbcbc. Выберите инструмент Градиент
Выберите инструмент Горизонтальный текст
Сделайте копию текстового слоя (Ctrl + J) и измените её цвет на #c91544. Скройте оригинальный текстовый слой (кликните на иконке глаза в палитре слоёв).
Кликните правой кнопкой мыши на копии в палитре слоёв и выберите пунктПреобразовать в фигуру (Convert to Shape).
Текстовый слой превратится в векторную фигуру. У слоя появится две иконки. Левая иконка – это цвет, кликните дважды на ней, чтобы изменить цвет. Правая иконка – это маска слоя, она отображает форму контуров. Прежде чем изменить контур, нужно кликнуть на этой маске.
Шаг 2. Выберите инструмент Стрелка
Выделите первую букву.
У Вас появятся якорные точки, при помощи которых можно изменить форму буквы. Попробуйте создать сгибы на тех местах, где не так много якорных точек, расположенных рядом.
Выберите инструмент Добавить точку привязки (Add Anchor Point Tool) и добавьте несколько якорных точек. Каждый сгиб нуждается в трёх якорных точек на каждой стороне. Левая и правая точка (отмечены жёлтым на скриншоте ниже) показывают, где начинается и заканчивается сгиб. Точка посередине (отмечена синим на скриншоте ниже) контролирует сгиб.
Выберите инструмент Стрелка
Выберите инструмент Перемещение
Повторите этот шаг для других букв. Вот, что у Вас должно получиться:
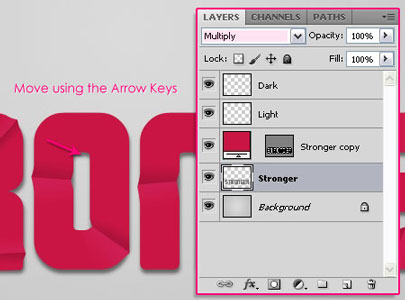
Шаг 3. Создайте два новых слоя поверх остальных и назовите их "Light” и "Dark”. На этих слоях мы создадим градиентные заливки на сторонах сгибов.
Установите Режим наложения (Blending Mode) слоя "Light” на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 30%.
Установите Режим наложения (Blending Mode) слоя " Dark” на Умножение(Multiply).
Шаг 4. Удерживая Ctrl, кликните на иконке маски текстового слоя (не оригинального).
Выберите инструмент Многоугольное лассо
Выберите слой "Dark”.
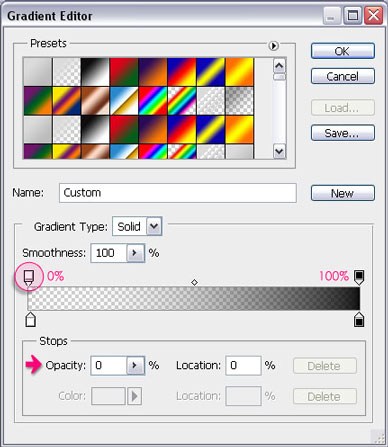
Выберите инструмент Градиент
Режим наложения Умножение (Multiply), установленный ранее, сразу превратит градиент в тень.
Сделайте выделение векторного слоя с текстом ещё раз (удерживая Ctrl, кликните на иконке слоя). Инструментом Многоугольное лассо
На слое "Light” сделайте заливку градиентом по направлению стрелки:
Левая сторона сгиба станет немного светлее.
Примечание: старайтесь не включать в выделение участки, разделённые углом (левый скриншот ниже). Избегайте заливки градиентом за пределами выделения (правый скриншот ниже).
Иначе Вы получите заметные грубые края.
Вот как должно всё выглядеть:
Градиентная заливка будет плавной и реалистичной.
Используя метод, описанный выше, создайте сгибы на остальных буквах.
Шаг 5. Сделайте оригинальный текстовый слой видимым.
Кликните правой кнопкой на нём и выберите пункт Растрировать текст (Rasterize Type).
Текстовый слой будет растрирован. Это значит, что Вы больше не сможете изменить надпись.
Примените Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur).
Установите Режим наложения (Blending Mode) растрированного текстового слоя наУмножение (Multiply). Выберите инструмент Перемещение (Move Tool) (V) и при помощи стрелок на клавиатуре сдвиньте слой вниз и вправо. В результате получится простая тень.
Шаг 6. Кликните дважды на векторном текстовом слое, чтобы открыть окно стилей. Примените Наложение градиента:
В завершении вставьте гранжевую текстуру, предоставленную в начале урока, в наш документ. Расположите её поверх всех слоёв и установите Режим наложения(Blending Mode) на Мягкий свет (Soft Light).
Конечный результат:
Автор: textuts. | |
| Теги: | |
| Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |