| Главная » Статьи » Photoshop » Анимация |
Способ 1
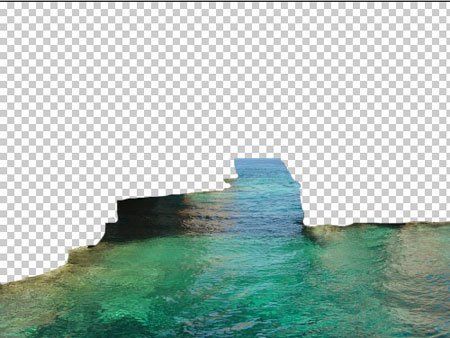
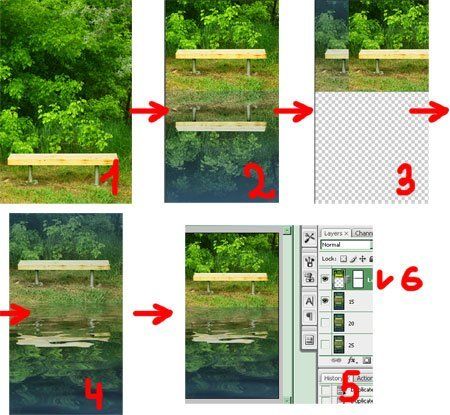
Копируем слой и убираем всё лишнее – оставляем только воду. Делайте это как Вам удобнее и быстрее.
Делаем 3 копии слоя Вода (всего получается 4).
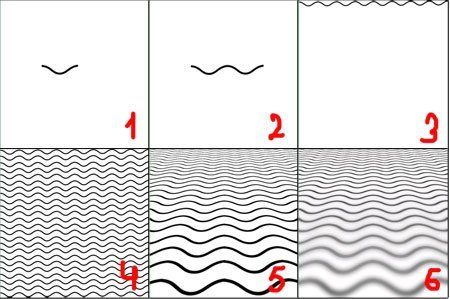
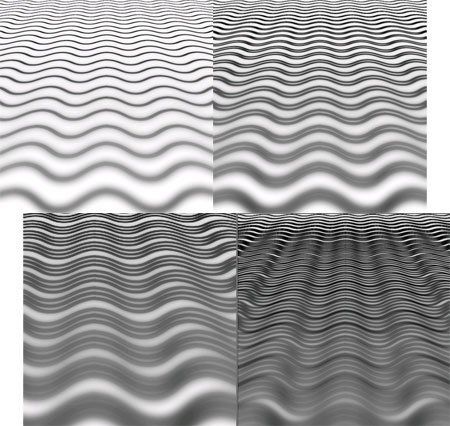
Сначала создаём часть волны любым удобным для Вас способом (1). От чего зависит степень искажения? От расположения линии горизонта, от удаленности объектов. В каждом случае индивидуально. Я сделала искажение по горизонтали больше 300%. Теперь нижнюю часть волн немного размоем (6). Я делала копию слоя, размывала её Гауссовым размытием, добавляла маску слоя и убирала эффект размытия на волнах у горизонта, а затем стирала четкие волны на исходном слое в нижней части. Можно использовать режим быстрой маски (Quick Mask Mode). Наложить черно-белый градиент, получить выделение и его размыть. Делайте так, как Вам удобно. Если получилось несколько слоев – слейте их вместе. Копируем полученный слой несколько раз, чтобы получить в итоге 4 слоя.
Обрезаем документ (Crop Tool). И сохраняем каждый слой в отдельный файл где-нибудь «недалеко» на компе ))) в формате ___.psd. Всего получилось 4 psd файла. Я так их и назвала: 1, 2, 3, 4.
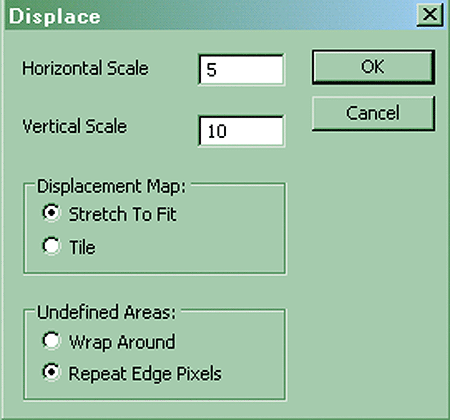
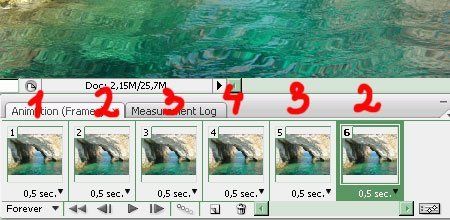
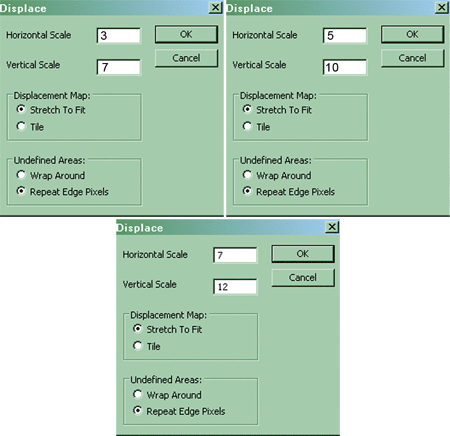
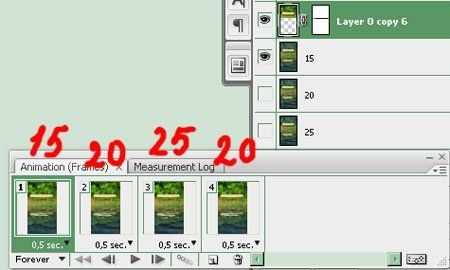
Размер вертикальных и горизонтальных смещений можно менять – поэкспериментируйте. То же самое с другими слоями, выбирая следующую карту смещения – по очереди: 2, потом 3, потом 4. Открываем палитру анимации (Window-Animation).
Получается зацикленное движение.
Перед сохранением анимации можно уменьшить размер документа (Image-ImageSize).
…и повторить все манипуляции по созданию фаз движения воды. То есть: сделать копии слоя карты смещения; увеличить копии по вертикали с каждым разом всё больше (например: основной слой 100% по вертикали, 1-ая копия – 104%, 2 – 108%, 3 – 112%, степень увеличения смотрите по обстоятельствам); обрезать документ; сохранить слои в отдельные файлы формата ___.psd; применить фильтр Смещение к копиям слоев Вода с разными картами смещения; создать анимацию.
Предлагаю попробовать ещё один вариант карты смещения воды.
Увеличиваем размер документа (Image-Canvas Size), копируем основной слой, отзеркаливаем по вертикали, добавляем воду, снижаем насыщенность цвета. Я ещё осветлила центр инструментом Осветлитель
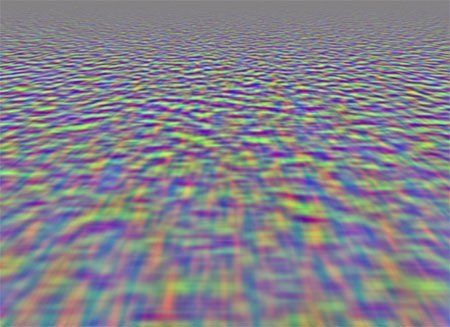
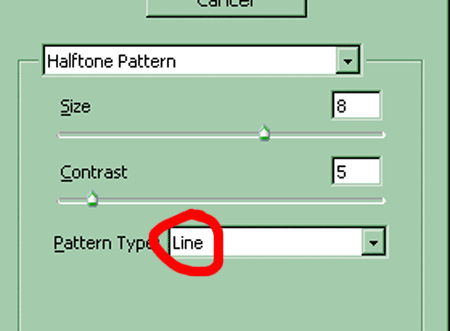
Делаем две копии слоя воды (всего получается 3 слоя) и создаём карту смещения.
Настройки подбирайте по своему усмотрению.
Если при настройке фильтра Вы поставили высокий контраст можно размыть волны в нижней части документа. Возвращаемся к копиям слоев воды основного документа.
Слои я так и назвала: 3-7, 5-10, 7-12.
Способ 2
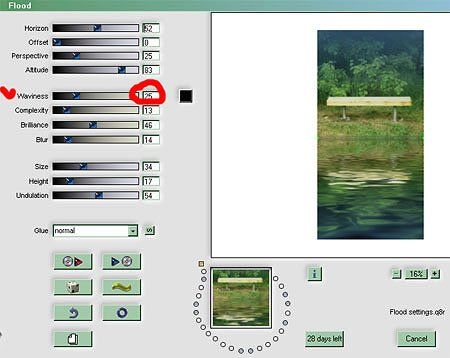
Этот плагин прост в работе, но даёт интересный результат. Один нюанс: плагин считывает информацию для создания отражения с картинки выше линии офсета (или линии горизонта, если линия офсета на нуле). То есть, если вы создали подготовительный материал для воды вручную (скопировали отражение, подобрали цвет воды, степень цветности, прозрачности и т.д.), надо отзеркалить слой с отражением по вертикали и применять данный фильтр к полученному слою.
Итак, я использовала картинку без свободного места для воды (1). При обработке плагином разных копий отражения я меняла только один параметр (см. скриншот) Waviness, который задаёт высоту волн: 15, 20 и 25. Слои я так и назвала: 15, 20 и 25.
Получается 4-е кадра и зацикленное движение. Ещё движение листочков можно добавить……… (две копии основного слоя; фильтр пластика; 1 и 3 кадры – основной слой, 2 кадр – первая копия, 4 кадр - вторая копия)… фантазии и совершенству нет предела!
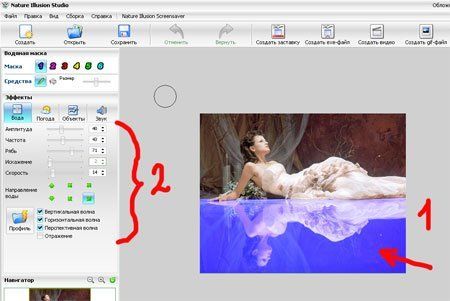
Попробуйте поэкспериментировать с другими настройками плагина или с другим плагином ))) Способ 3
Принцип создания колебания волн прост: при помощи маски, выделяется область воды (1) и перемещением ползунков устанавливаются нужные параметры её движения (2). Затем результат сохраняется, как файл в формате ___ .gif. Почему я упомянула про эту программу? Не надо долго возиться над созданием воды (программа делает лучше и быстрее), а полученный ___.gif файл импортировать фотошоп и там добавить что-нибудь ещё интересненькое. Кстати и предварительную подготовку для создания анимации удобно проводить в фотошоп для получения более правдоподобного эффекта.
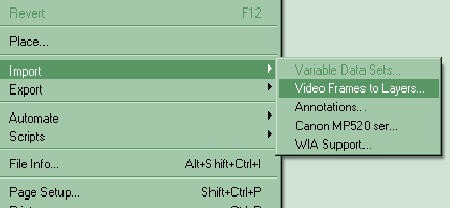
Скажу, на всякий случай, как импортировать gif файл в Photoshop CS3 и CS4.
2.Открываем папку с нужным ___.gif файлом, но в списке разрешенных форматов этого файла нет, поэтому пишем вручную его название вместе с расширением (пример: 1.gif). Файл открылся. 3.Для просмотра кадров нужно открыть палитру анимации.
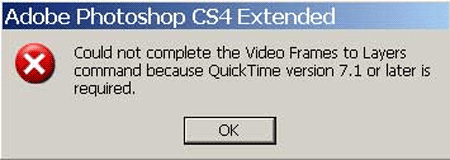
4.Если появляется такое сообщение – надо установить QuickTime. Ну, на этом, пожалуй, и всё! | |
| Теги: | |
| Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |