| Главная » Статьи » Photoshop » Анимация |
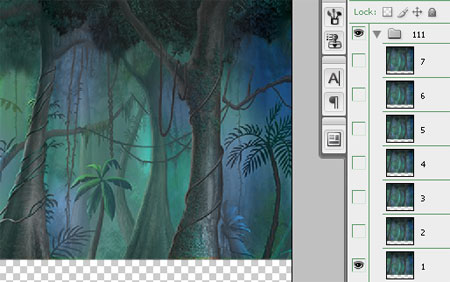
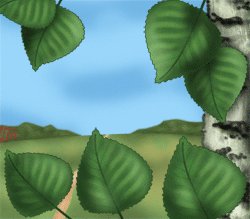
Размер документа, определяем исходя из размера исходников. Для начала, помещаем в рабочий документ картинку, которая будет фоном.
По моей задумке, задний план – фон, станет приближаться и удаляться от нас. Число копий берётся не с потолка, а продумывается заранее, как и весь сюжет анимации. Я опиралась на общее число кадров, чтобы сохранялась плавность движения. То есть в моей анимации 12 кадров, и 7 копий как раз необходимо для плавного зацикливания движения «вперед-назад». Схему распределения я приведу позже. Кстати, копии слоёв разного размера можно создать и потом, после покадрового создания анимации. Если сомневаетесь в нужном количестве кадров в самой анимации. Как удобнее. Второй план.
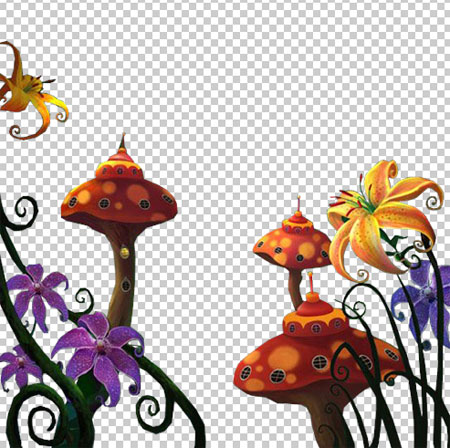
При необходимости корректирую цвет, насыщенность и др. свойства объектов. И передний план:
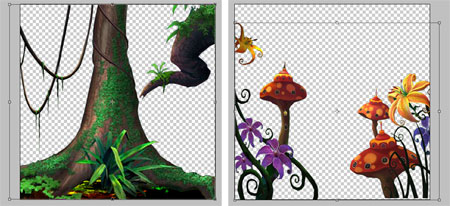
Два объекта на переднем плане я разместила на разных слоях.
Будем оживлять лес!
Такое положение слоёв переднего и второго плана мы оставим для первого кадра анимации. Переходим к созданию мультика. Поясню на конкретном примере.
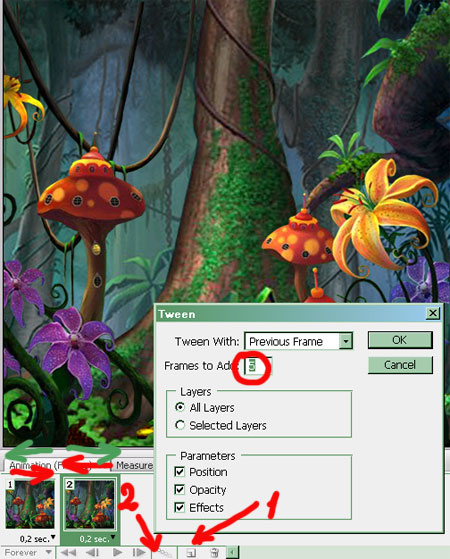
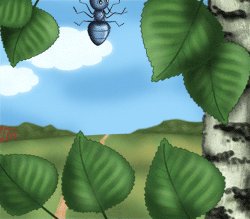
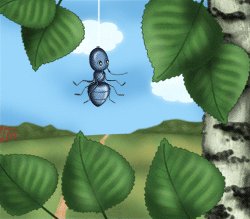
Потом создала 2-ой кадр (1).
Получилось движение в одну сторону, теперь нужно вернуть всё к исходной точке и зациклить движение. Теперь переходим к заднему плану. Он будет приближаться и удаляться, как мы уже обсудили. На все кадры я поставила время 0,2 сек, но можно сделать медленнее, с задержками и т.д.
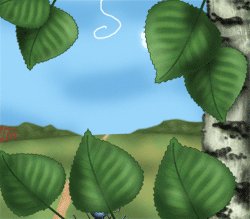
Совет: если Вы хотите внести изменения в документ (новые копии, удаление слоев и т.д.), где уже создана анимация, работать лучше на первом кадре. Тогда изменения затронут все кадры, но ничего не перепутается. Например: нужно добавить слой; переходим на первый кадр, вставляем слой, проводим необходимые манипуляции, выключаем его видимость; переходим на тот кадр, для которого он создан, и делаем его видимым. Ещё я добавила огоньки…. ))) чтобы лес стал по настоящему волшебным.
Удачи и всего наилучшего! | |
| Теги: | |
| Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |